テクニカルガイド
自由な形状でカットラインを1から作成する方法です。
使用しているアプリケーションのバージョンが古いとページ内の説明と異なる場合があります。
まずはじめに
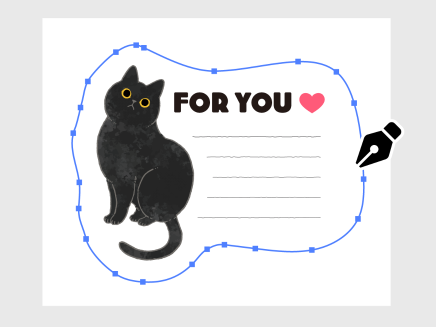
カットラインはベジェ曲線のパスで作成します。図形ツールや画像トレースなどの機能を使用しない場合は、ペンツールや鉛筆ツールなどで線を引いていきます。
自由曲線で、好きな形にカットしたい方におすすめです。 ただし、Photoshopでブラシツールで線を引くとラスタ形式になってしまいカットラインを読み込めなくなってしまうため、最終的にはパスに変換するようにしてください。

IllustratorとPhotoshopでは操作方法が異なります。
お使いのソフトを選択し、手順に従って確認してください。

Illustrator.1
00:06~
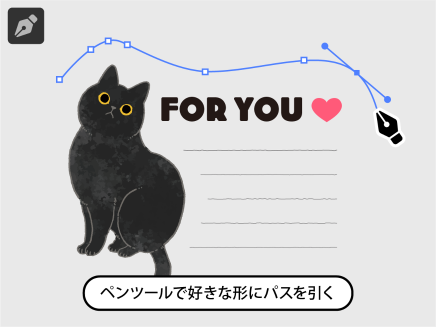
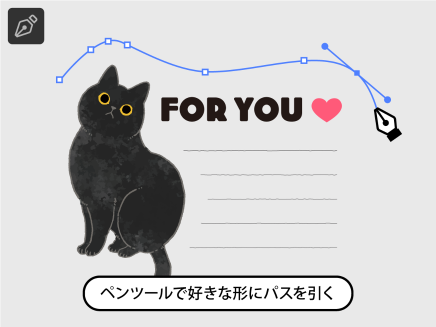
ペンツールの使用には慣れが必要ですが、大まかなカットラインでいい場合はペンツールでパスを引く方法が早く作成できます。
ペンツールの基本的な操作については、以下のAdobeのチュートリアルをご覧ください。 余白が不足しないようにだけご注意ください。
Adobe Illustrator チュートリアル

Illustrator.2
00:40~
ペンツールでパスを引く作業が難しい場合は、鉛筆ツールを使うことをおすすめします。鉛筆ツールはドラッグするだけでパスを引くことができます。
ただし、始点・終点が繋がっていないとオープンパスとしてデータ不備になってしまうので気をつけてください。
ドラッグ中に鉛筆の横のアイコンが*から◯になったら、クローズパスになる合図です。


Photoshop.1
00:03~
ペンツールの使用には慣れが必要ですが、大まかなカットラインでいい場合はペンツールでパスを引く方法が早く作成できます。
ペンツールの基本的な操作については、以下のAdobeのチュートリアルをご覧ください。
余白が不足しないようにだけご注意ください。
Adobe Illustrator チュートリアル

Photoshop.2
00:33~
ペンツールでパスを引く作業が難しい場合は、フリーフォームペンツールを使うことをおすすめします。フリーフォームペンツールはドラッグするだけでパスを引くことができます。
ただし、始点・終点が繋がっていないとオープンパスとしてデータ不備になってしまうので気をつけてください。
ドラッグ中にペンの横が◯になったら、クローズパスになる合図です。

Photoshop.3
00:59~
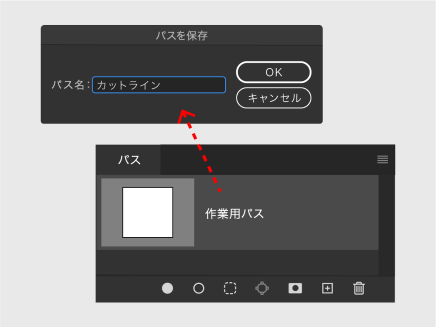
パスを変換した後は「作業用パス」になっています。パスの名前を「カットライン」に変更してください。