テクニカルガイド
作成したデザインや画像から編集機能を使用し、カットラインを作成する方法です。
使用しているアプリケーションのバージョンが古いとページ内の説明と異なる場合があります。
まずはじめに
カットラインのもととなるデザインや画像を先にご用意ください。デザインや画像の使用したい部分の周りが透過されているとスムーズに作成できます。

IllustratorとPhotoshopでは操作方法が異なります。
お使いのソフトを選択し、手順に従って確認してください。

Illustrator.1
00:06~
鉛筆ツールでデザインの輪郭に沿ってドラッグし、パスを引きます。
始点・終点が繋がっていないとオープンパスとしてデータ不備になってしまうので気をつけてください。
ドラッグ中に鉛筆の横のアイコンが*から◯になったら、クローズパスになる合図です。

Illustrator.2
00:39~
加工時のカットズレにより、デザインや情報が切れてしまうのを防ぐために余白を設けます。パスのオフセットでひと回り大きなパスを作成します。
手順
1.カットラインを選択
2.アピアランスでパスのオフセットをする
オブジェクト>パス>パスのオフセットで余白以上の値を指定
※余白の値は商品や仕様によって異なります。各商品の仕様ページやテクニカルガイドでご確認ください。ギリギリの値よりも少し余裕を持って作成するのがおすすめです。

Illustrator.3
01:04~
作成元となった内側のカットラインを削除してください。データに不要なカットラインが残っていると、データ不備となるので気をつけてください。
手順
1.カットラインを選択
2.削除

Photoshop.1
デザイン部分を選択します。2つの選択範囲の作成方法を紹介しますが、他にもPhotoshopでははさまざまな選択方法があります。自分に合う選択方法で作成してください。
デザイン範囲の選択方法 1
00:06~
デザイン部分を選択します。この際、デザインレイヤー1枚にまとまっていない場合正しく選択できなくなります。選択前にデザインはデザインレイヤーに結合してください。
写真を使用している場合は上手く選択できない場合があります。
手順
選択
選択範囲>被写体を選択

デザイン範囲の選択方法 2
00:30~
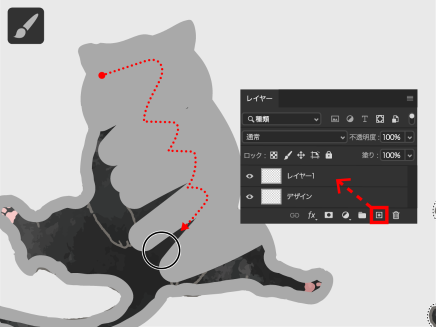
ブラシツールでデザイン範囲を指定します。
この際、線ではなく塗りつぶして作成してください。また、ブラシは境界線がボケていない”ハード円ブラシ”を使用してください。デザインに沿うように丁寧になぞってください。ブラシサイズを大きくすると塗りつぶしやすいです。
手順
1.新規レイヤーを作成
2.ブラシツールで塗りつぶし
作成したい形状にドラッグで塗りつぶしてください
3.選択範囲を読み込む
選択範囲>選択範囲を読み込む
チャンネルは作成したレイヤーを指定してください
4.追加したレイヤーを削除


Photoshop.2
01:16~
大切な情報やデザインがカットズレにより切れてしまわないように、余白を設けるため選択範囲を拡げます。
pxでの入力のためmmから変換して入力してください。
手順
選択範囲を拡張
選択範囲>選択範囲を変更>拡張
※余白の値は商品や仕様によって異なります。各商品の仕様ページやテクニカルガイドでご確認ください。ギリギリの値よりも少し余裕を持って作成するのがおすすめです。


Photoshop.3
01:40~
ラインが内側に入り込んでいたり、鋭角があるとカットの仕上がりが悪くなる恐れがあるため選択範囲のカーブを緩やかにします。
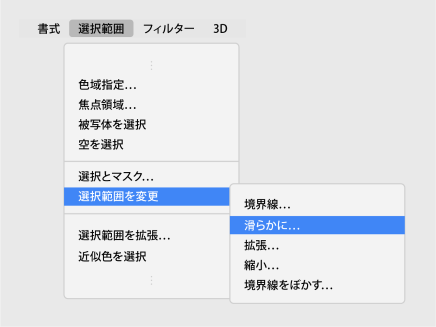
手順
選択範囲を滑らかに
選択範囲>選択範囲を変更>滑らかに


Photoshop.4
01:59~
ラインが内側に入り込んでいたり、鋭角があるとカットの仕上がりが悪くなる恐れがあるため選択範囲のカーブを緩やかにします。
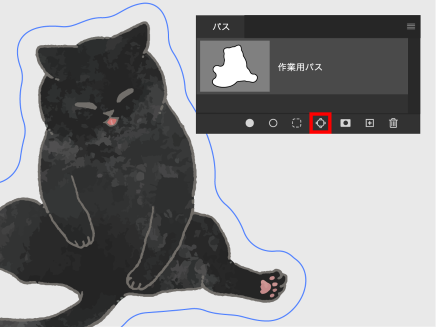
手順
パスに変換
パスパネル>選択範囲から作業用パスを作成をクリック

Photoshop.5
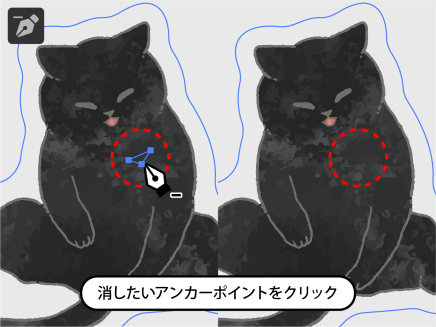
02:12~
パスの中にさらにパスがある場合は、アンカーポイントを選択して削除してください。
抜き加工やハーフカットとして追加する場合は、そのまま残しても構いません。
また、ブラシツールを使用して選択範囲を作成した場合は、使用したレイヤーは削除してください。

Photoshop.6
02:38~
パスを変換した後は「作業用パス」になっています。パスの名前を「カットライン」に変更してください。

