アクリルグッズ
アクリルブロックの入稿データの作成方法について解説します。
\まずはじめに/
デジタでは、IllustratorとPhotoshopの入稿のみ受け付けております。
まだダウンロードしていない方は下記から入稿用テンプレートをダウンロードしてください。
該当ソフトウェアをお持ちでない方は、デザインシミュレータでデータ作成してください。
ご注文いただいたサイズのテンプレートをダウンロードしてください。
カラーモードの設定
入稿データのカラーモードは必ずCMYKに設定してください。
RGBで入稿された場合、デジタの基準に基づきCMYKに自動的に変換いたします。
また、特色(スポットカラー)で入稿された場合も同様に、CMYKに変換いたします。
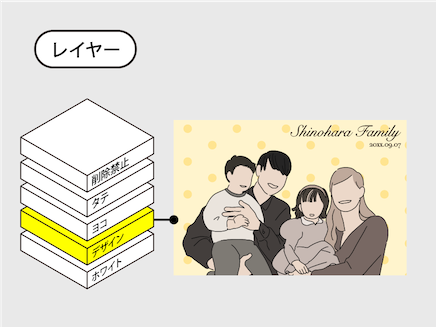
ご注文されたアクリルブロックのサイズによっては、テンプレート内に「タテ」と「ヨコ」のレイヤーが入っています。その中から、ご希望のデザインの向きのレイヤーの目のアイコンをONにして表示してください。
手順
レイヤーウィンドウの表示方法
ウィンドウ>レイヤー


ダウンロードしたテンプレートには、制作時に必要な情報が入ったレイヤーがあらかじめ用意してあります。必ずデザインレイヤーの中にデザインをしてください。
また、レイヤー名やレイヤー順、テンプレートに初めから入っている情報を変更しないようにしてください。

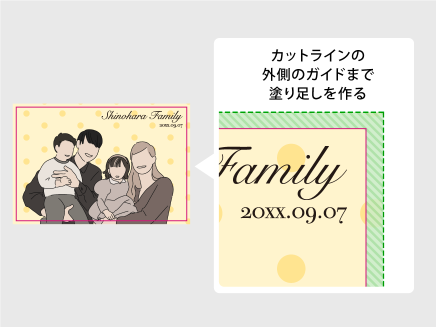
ピンクの線はカットライン(仕上がり線)です。大切な情報や、切れてしまうと困るデザインは余白のガイド内に収めて配置して下さい。
カットズレなどによりピンクの線のギリギリに配置されている文字やイラストは、わずかにズレが生じただけで切れてしまう可能性があります。

ピンクの線まである背景やイラストなどは、外側のガイドまではみ出すようにデザインを伸ばしてください。
ピンクの線ぴったりで作ってしまうとカットがズレた時に下地が見えてしまう場合があります。
この伸ばした部分を「塗り足し」といい、印刷物をきれいに仕上げるために必要になります。

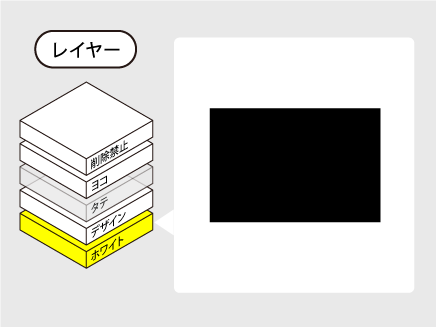
ホワイトインク「あり」でご注文された方は
テンプレート内のホワイトレイヤーの目のアイコンをONにし、レイヤーを表示して使用してください。
ホワイトインクの印刷箇所は必ずK(黒)でご指定ください。
詳しいホワイトインクのデータの作成方法は別ページをご覧ください。

デジタではインク総量の上限を300%と定めています。インクの総量が300%を超えた場合は、不備データとなりますのでご注意ください。
リッチブラックを希望の場合は、C30% M15% Y15% K100%で作成してください。
※印刷機によってはリッチブラックよりも、K100%の方が濃度が高く見える場合があります。

IllustratorとPhotoshopでは制作方法が異なります。
お使いのソフトを選択し、手順に従って入稿データを作成してください。
Illustrator.1
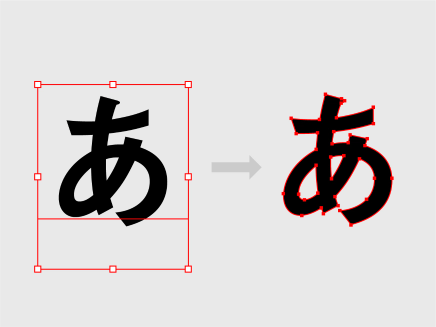
デザインを制作したら、レイヤーロックとオブジェクトのロックが解除されていることを確認し、全てのデータを選択してアウトラインを作成してください。
手順
1.すべてのオブジェクトを選択
選択>すべてを選択
2.アウトライン化
書式>アウトライン

Illustrator.2
画像を配置している場合は、すべての画像を必ず「埋め込み」してください。「埋め込み」にするとIllustratorファイル自体に画像のデータが取り込まれるため、画像データを別でご入稿いただく必要はありません。
手順
1.リンクウィンドウを開く
ウィンドウ>リンク
2.画像を選択
3.画像を埋め込み
ウィンドウメニュー>画像を埋め込み
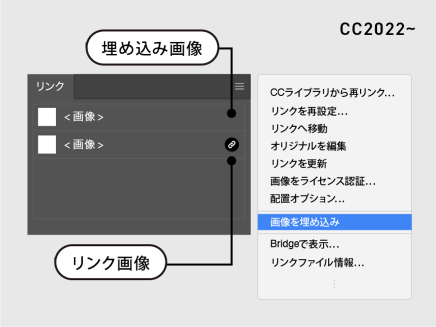
Adobe Illustrator2021以前のバージョンでは、埋め込み画像とリンク画像の表示が異なります。
ファイルにアイコンの表示がない場合には、リンク画像になっているため「画像を埋め込み」を行なってください。


Illustrator.3
データチェックトラブルを防ぐため、保存形式は必ず.aiにしてください。
保存した後にファイルを圧縮してデータ入稿してください。

Photoshop.1
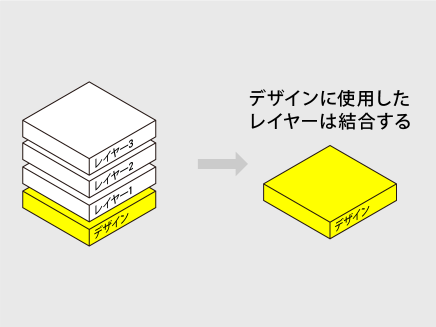
デザイン作成する際に使用したレイヤーは1枚の「デザイン」レイヤーとして結合してください。
テキストレイヤーや非表示レイヤーなどの不要なレイヤーを残しておくと、トラブルの原因になることがあります。
手順
1.デザインに使用したレイヤーを選択
2.レイヤーを結合
レイヤー>レイヤーを結合

Photoshop.2
データチェックトラブルを防ぐため、保存形式は必ず.psdにしてください。
保存した後にファイルを圧縮してデータ入稿してください。

データ不備があると、再入稿が必要となります。
よくご確認の上、データをご入稿ください。